最近在玩Google Cloud Monitor API的Custom Metric,簡單的說就是可以客制輸入到Monitor系統的數據,讓我們可以客製化監控的功能... 為了讓這一些更簡單,我寫了個簡單的工具來當作指令以輔助Custom Metric輸入資料,有了Custom Metric的資料,未來整合Cloud Monitor的圖表跟告警功能就更無往不利了!
Installation
在安裝的部分,需要先有node.js環境,然後就可以安裝gcmetrics指令:
npm install gcmetrics -g Auth
認證部分,需要先有Google project,並且申請service account,再透過下面指令來進行認證:
gcmetric -t auth -s 288173501788-9fh14iojjmehakjtgkhoubdiaguppn1h@developer.gserviceaccount.com \ -k $HOME/.gcpkeys/mitac-cp300-taipei101/mitac-cp300-taipei101-8c0662095ef9.pem \ -p mitac-cp300-taipei101 Create a metric
接下來可以建立一個lightweight metric,來準備收資料...
gcmetric -t init -n mymetric -i firstid -d "test first id" Insert data to metric
傳資料的部分,可以透過: gcmetric -t simple -n mymetric -d [value] 來指定數值傳入Cloud Monitor,既然有了command,那寫個簡單的bash script就可以一直持續的塞資料唷!
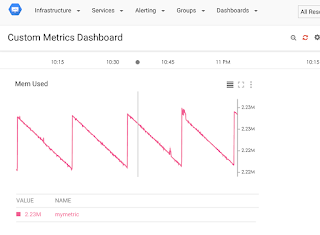
while [ true ] ; do gcmetric -t simple -n mymetric -d `free | grep Mem | awk '{print $3}'`; sleep 3 ; done最後透過Cloud Monitor的自訂Dashboard功能,可以輕易的定義自己的圖表唷~
之後,圖表、告警就都可以在上面直接設定了ㄛ!
歡迎有興趣的朋友自行取用 :D


留言
張貼留言